- Tipografia, Praticando
Valter Costa
- 23 de ago. de 2021
Tradução do artigo “The Value of Multi-Typeface Design”, escrito pela designer Bethany Heck.

Fiquei sabendo que um dos atributos mais reconhecidos do meu trabalho de design é a minha disposição em usar uma quantidade de fontes que é considerada exagerada. Já li inúmeros artigos sobre pareamento tipográfico, e quase todos eles sugerem – para qualquer projeto de design – o uso de poucas famílias tipográficas diferentes. Também já vi comentários parecidos em relação aos meus trabalhos, sugerindo que eles são bons apesar do número de fontes que usam.
“Eu amo esse site porque ele não tem medo de quebrar uma das primeiras regras de composição tipográfica – ‘não use muitas fontes diferentes’. Quatro famílias são usadas, duas sans e duas serifadas – Galaxie Copernicus, Interstate, Harriet e Nimbus Sans. O segredo para conseguir emplacar isso é consistência. E o site da Bethany Heck é vigorosamente consistente em usar cada fonte para um propósito específico.”
– Jeremiah Shoaf, Typewolf
Encarei isso como um desafio. Obrigado, Jeremiah!
Quero apresentar um contra-argumento e falar sobre o valor de sistemas tipográficos ecléticos, e sobre como você pode estruturar seus projetos usando mais fontes diferentes de forma eficaz.

Meu amor por combinação de fontes vem do meu entusiasmo por cartazes da virada do século(XIX-XX)
Todos podemos apontar designs questionáveis que usam um número excessivo de fontes. Dá para sentir quando um designer está tentando compensar uma deficiência ao jogar mais fontes num projeto. Como aquele restaurante que coloca voz e violão para você não perceber que a comida é ruim. Aqui é que o design começa a ficar caótico, confuso e bagunçado, e onde usar várias fontes ganha uma reputação ruim. Você não pode só jogar mais ingredientes em cima de um prato e torcer para que ele fique mais gostoso.
Por trás da imposição de limites para o número de fontes que usamos está um esforço gentil de salvar designers da tentativa de forçar emoção através da variedade. A ideia é encorajá-los a olhar com mais cuidado para as famílias que usam e se esforçarem para usar fontes que supostamente podem ser ressignificadas para qualquer propósito necessário. Sem ter fontes diferentes como muleta, os designers se forçariam a resolver questões de hierarquia e conteúdo. Muitos designers darão o conselho de limitar-se a duas famílias tipográficas num layout. Outros irão generosamente permitir uma terceira, mas só para que você pare de encher o saco deles com isso.
Existe uma lógica para essa regra de três. Escolher uma fonte “operária”, uma display para dar personalidade e uma terceira para dar conta de situações especiais. Famílias tipográficas funcionam do mesmo jeito que famílias reais: se tiver mais de três crianças correndo pela casa você se encontra num caos profundo. Cada fonte que você incorpora num layout é uma nova responsabilidade. Elas têm necessidades, vontades e desejos. Quanto mais você adiciona, mais interesses você tem que atender – enquanto ainda tenta seguir seu objetivo final, que é o de uma comunicação visual eficiente.
Dito isso, quero falar sobre comentários tipo esse:

Claramente esse cara não é muito apaixonado pelo uso correto de plicas vs. apóstrofes, né? | “Objetivamente, não existe nenhum motivo para usar mais de três fontes em qualquer projeto de design (não apenas na web). É isso. Sem mais, sinto muito.”

Inserir piada de Helvetica aqui
Eu vejo muitos comentários sobre escolha de fontes como esse acima, mas não deixe a opinião de um designer afetar a forma como você resolve um problema. Tendo o conteúdo certo e as fontes certas, qualquer número de fontes pode funcionar num projeto. Costumo achar que os designers estão tentando impor suas opiniões estéticas quando argumentam a favor dessas limitações, ao invés de pensarem no bem do usuário de fato. Não acho que sua avó esteja preocupada com o número de fontes que existem nos livros de receita dela. Isso porque sua avó é sábia.
Não crie para outros designers, crie para o seu público. Usar várias fontes pode significar menos restrições, o que te dá a oportunidade de montar paletas ricas e singulares. Cada família que você acrescenta dá mais camadas à sua linguagem visual, podendo aumentar a clareza para seu público e ainda criar uma personalidade única.
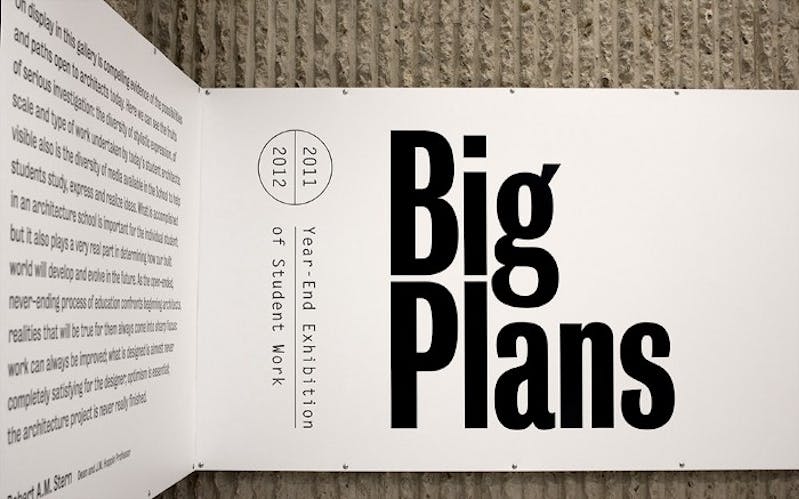
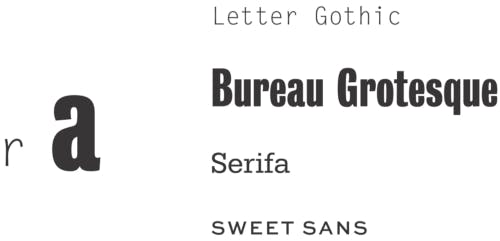
Se nós vamos construir um sistema de fontes, temos que começar com uma boa dupla. Às vezes, tudo que é necessário para duas fontes funcionarem juntas é a relação de uma letra com outra. Essa identidade criada por Jessica Svendsen e Julia Novitch para uma exposição usa um pareamento ótimo entre Bureau Grotesque e Letter Gothic. É um pareamento de alto contraste, então era um risco as fontes ficarem dissonantes, mas o fator-chave que faz elas funcionarem é que compartilham características em letras como o “r” minúsculo da Letter Gothic e o “a” minúsculo da Bureau Grotesque. Ambas possuem o mesmo gancho, como um braço preguiçoso caindo pelo lado da cama num domingo de manhã. Tal semelhança na construção da letra é o suficiente para fazer essa combinação ser um acerto.

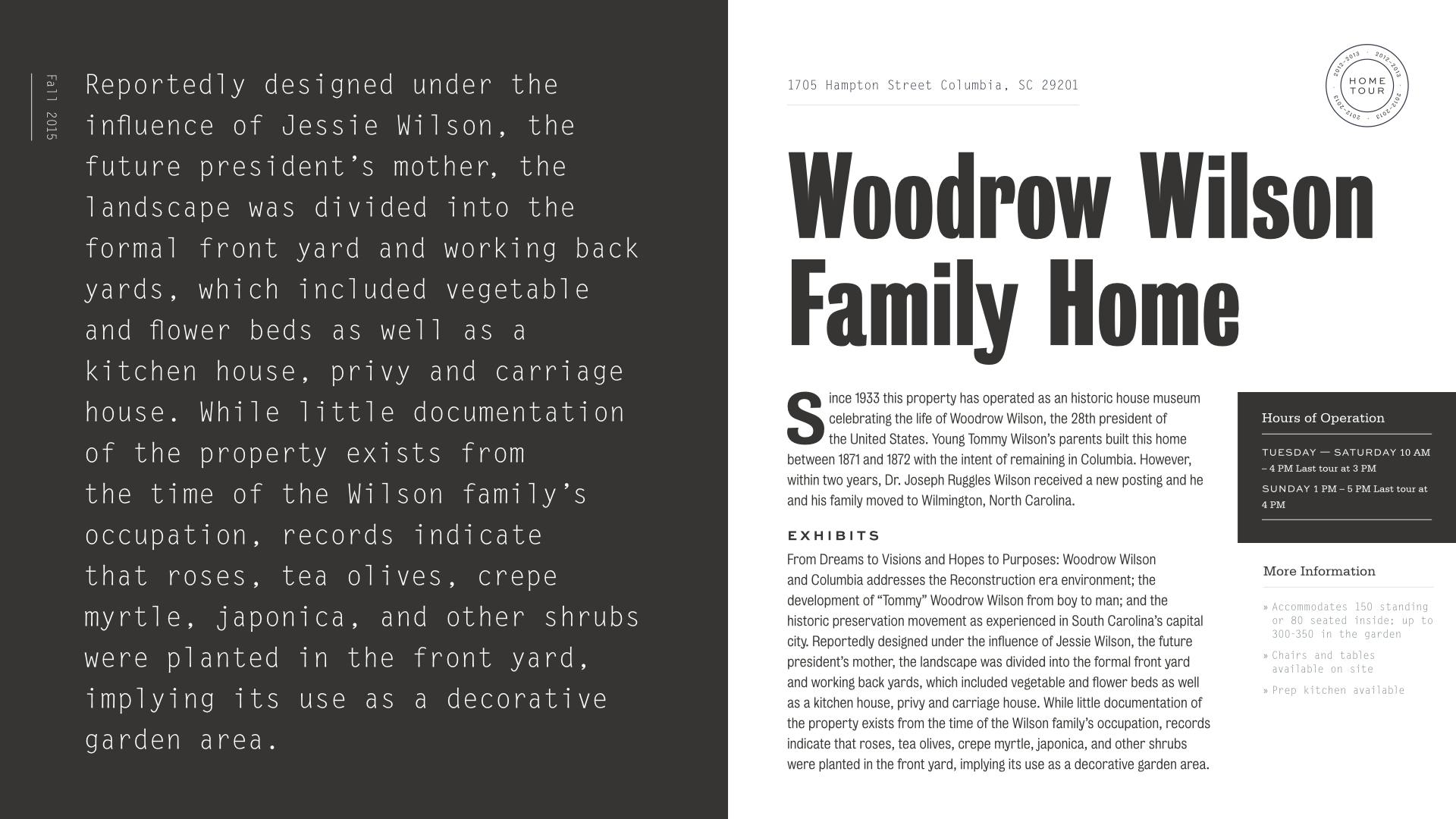
Quatro fontes muito diferentes podem criar um layout coeso.
“Não crie para outros designers, crie para o seu público. Usar várias fontes pode significar menos restrições, o que te dá a oportunidade de montar paletas ricas e singulares.”
Começar com combinações fortes como essa te permite construir sistemas de maneira mais eficiente e acrescentar tipografias que complementam essa relação inicial. Se quiséssemos construir um sistema tipográfico mais profundo a partir desse exemplo inicial, uma geométrica slab como a Serifa seria um bom começo. Ela acrescenta um contraste de largura e um estilo serifado, ao mesmo tempo em que dá uma sensação familiar e estável, graças à sua origem geométrica. A Serifa é completamente inofensiva e tranquilamente faz o papel de segunda voz quando comparada ao par inicial, de maior personalidade. Também vou jogar aí a Sweet Sans, só porque ela é a melhor. Mas ela vai precisar de regras específicas para funcionar, como “só usar em caixa-alta” e “só usar com o entreletra aberto”. A regra da caixa-alta garante que sempre vamos ter uma conexão de forma com a geométrica slab, e o entreletra tem a ver com o fato da Letter Gothic ser monoespaçada.

Como dá para ver no exemplo acima, estamos explorando muito a conexão entre a Letter Gothic e a Bureau Grotesque. A Letter Gothic na esquerda direcionar o olhar para o título na página oposta. A Serifa guia as seções laterais, e a Sweet Sans está espalhada no meio criando detalhes divertidos. Aqui temos as quatro fontes brincando uma com a outra e criando um visual único.
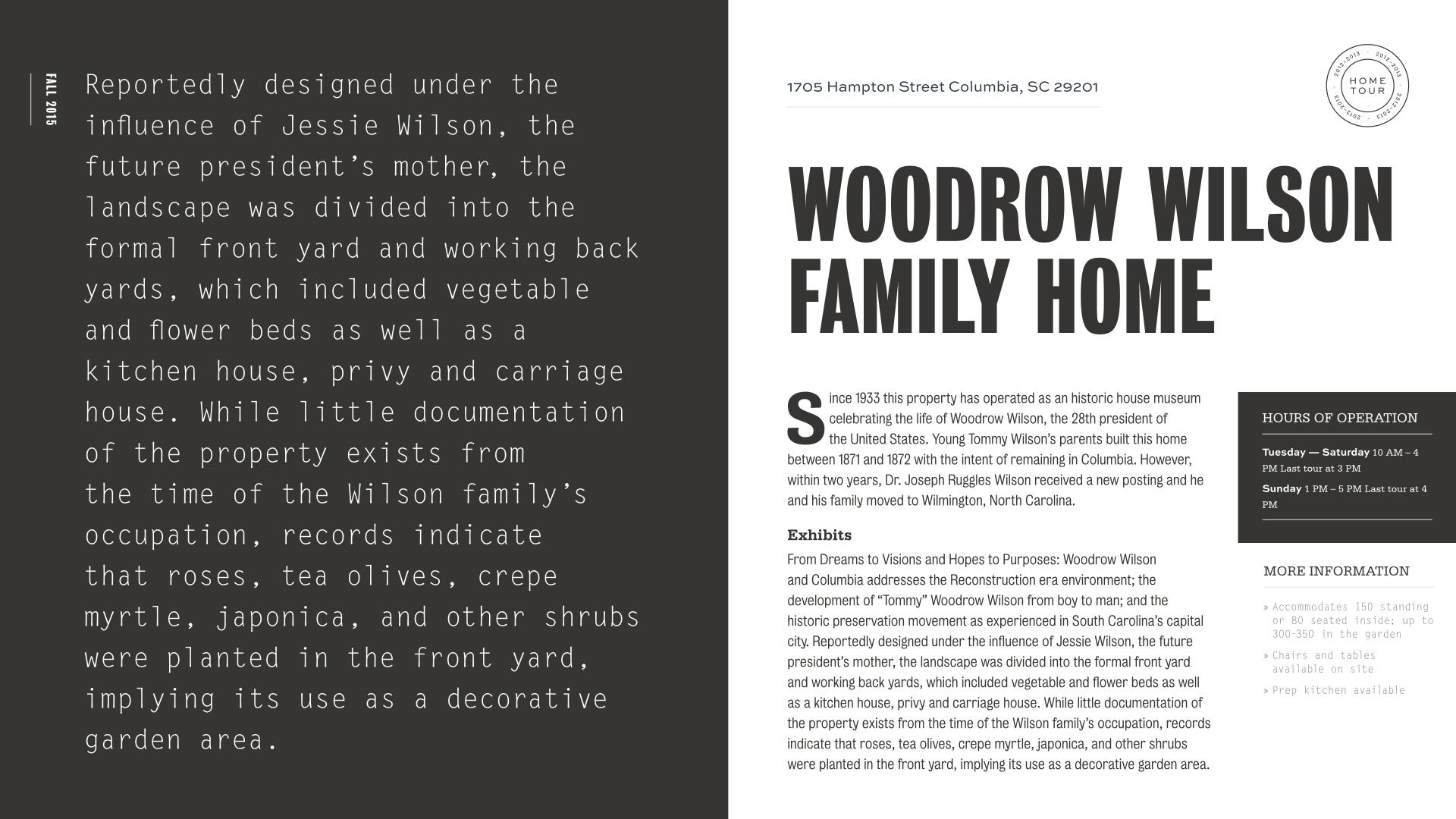
Porém, as regras que criamos poderiam facilmente ser quebradas e essas mesmas fontes pareceriam desconfortáveis e desafinadas. Veja só:

Meu Deus, estraguei tudo. Fazendo uma alteração simples como compôr a Bureau Grotesque toda em caixa-alta, uma relação fundamental entre as fontes é perdida, e o sistema inteiro desmorona. Da mesma maneira, se alterássemos o uso de caixa-alta vs. caixa-baixa em outras fontes, mataríamos a lógica e as relações que fazem esse sistema funcionar.
Se você buscar e explorar semelhanças nas tipografias que usa, pode ter um sistema ótimo e diverso de fontes que são fundamentalmente diferentes umas das outras, mas que funcionam bem porque você definiu um papel para cada uma exercer.

https://create.adobe.com/2013/12/1/eight_tips_for_combining_typefaces.html
Do mesmo jeito que existem questões a respeito do pareamento de fontes que são diferentes, também existem questões para o pareamento de fontes semelhantes. Uma das regras mais citadas sobre o pareamento de fontes é que você deve evitar fontes que sejam muito parecidas e optar por contraste claro entre os caracteres. O motivo é que o leitor pode sentir diferenças sutis e achar que existe um erro. Letras como “a” e “g” minúsculos devem funcionar como indicativos claros de que você está usando várias fontes do mesmo estilo.
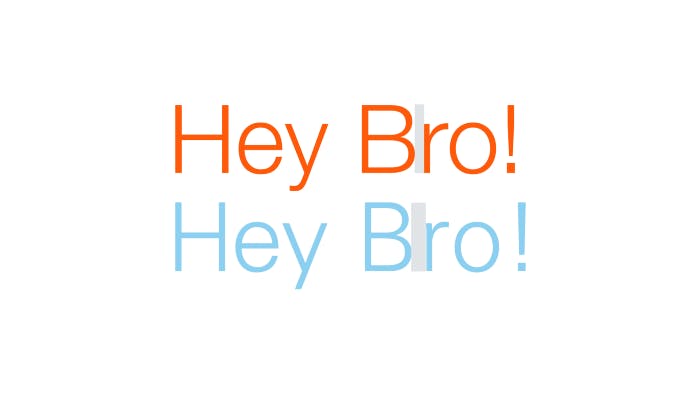
A imagem acima, de um artigo da Adobe, usa Helvetica e Univers como exemplo de um pareamento ruim, porque as fontes são muito parecidas. À primeira vista elas são extremamente parecidas, mas vamos olhá-las mais a fundo e apontar as diferenças.

Temos a Helvetica em cima e a Univers embaixo. A Helvetica é marcada pelo espaçamento apertado, o que faz com que sua linha ocupe menos espaço, apesar das letras individualmente serem mais robustas e largas. Na comparação, a Univers é mais simples, sem os pequenos floreios como a volta no rabo do “y” e, apesar das letras serem mais estreitas, a linha ocupa mais espaço por causa do espaçamento generoso. Dá para ver claramente isso entre o “B” e o “r” nesse exemplo.
Com essas diferenças definidas, podemos encontrar exemplos que justifiquem o uso de ambas as fontes?

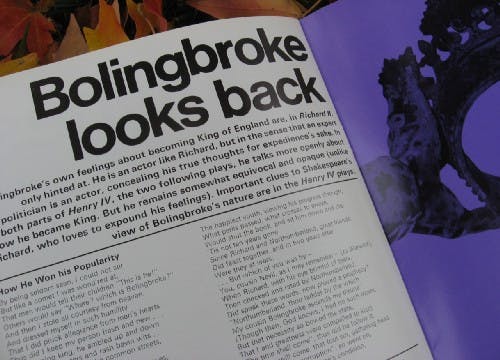
© Royal Shakespeare Company. License: All Rights Reserved. http://fontsinuse.com/uses/7921/royal-shakespeare-company-programme
Podemos! Neste livreto, o pareamento funciona bem. A Helvetica brilha nos tamanhos maiores por conta do seu espaçamento super apertado, e a Univers mais respirada faz com que o texto corrido seja mais fácil de ler e contraste com os títulos. Se o texto inteiro fosse composto na Helvetica apertadinha, o layout seria uma orgia tipográfica. Cada fonte é usada de maneira a realçar suas forças.
Uma dica para criar sistemas tipográficos eficazes é escolher fontes que sejam parecidas e encontrar formas de dar uma voz distinta a cada uma. Sempre dá para realçar as diferenças entre fontes no jeito como você trabalha com elas, mas fontes que são muito diferentes vão continuar sendo. Tudo é uma questão de revirar as diferenças e as semelhanças das fontes para tentar encontrar a quantidade certa de características em comum e contrastes interessantes.
Estudo de caso a seguir!

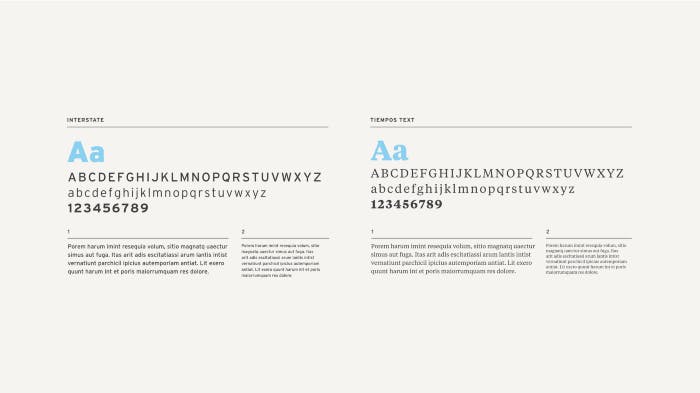
Nos meus estudos para o branding da Hive Works, o clima que eu queria criar era de algo que fizesse referência ao histórico de design da IBM, evocasse o sentimento tecnológico de um laboratório de ciência e que tivesse uma estética tipográfica “suíça”, para dar alguma estrutura às inspirações de estilo diversificadas.

Comecei com a Interstate e usei ela exclusivamente em caixa-alta. Depois acrescentei a Tiempos Text como uma fonte de texto calorosa, preocupada que minhas referências estivessem muito frias. Ainda queria pelo menos mais uma sans. Algo que fosse mais amigável e que pudesse ser usada tanto maiúscula como minúscula. Minhas opções finais eram a Calibre e a Founders Grotesk, ambas da Klim Type Foundry.

Olhando rapidamente, as duas são bem parecidas. A Founders é uma grotesca com vários traços amigáveis. Tem uma caixa-alta maior e é mais larga que a Calibre. Essa largura maior também tem o efeito de fazer sua altura-x parecer mais baixa, embora sejam basicamente idênticas. A Calibre é mais estreita e mais influenciada por fontes geométricas como a Futura. A proporção entre sua altura-x para altura das suas maiúsculas torna ela mais amigável e indicada para tamanhos pequenos.

Depois de testar ambas em contexto, vi que a relação da Founders com o estilo suíço estava escondendo o resto das referências estéticas na página, e o contraste acentuado entre maiúsculas e altura-x atrapalhava o pareamento com a Tiempos Text no texto corrido. A Calibre é mais geométrica, enquanto ainda mantém as características grotescas que eu buscava. Ainda trouxe aquele toque mecânico que eu queria, mas sem ser muito fria. Encaixou bem com a estética suíça sem ser engolida por ela, e todos os elementos funcionaram num visual consistente. Negócio fechado, certo? A Calibre funciona melhor aqui, então eu deveria continuar usando-a no resto do livro, certo? Bem…

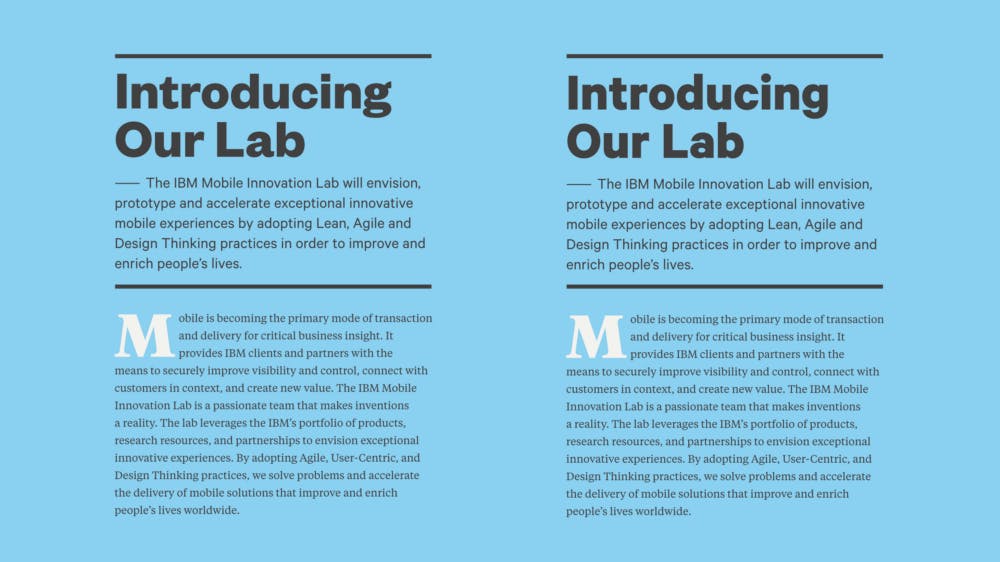
A Calibre funcionou nas aplicações dentro do livro, mas faltava o impacto que eu queria para os títulos maiores. É uma fonte linda, que funcionou perfeitamente bem, mas porque eu me contentaria com “bem” quando eu poderia ter “incrível”? Na escala maior, as curvas da Founders brilham (esse “g” minúsculo!) e ela tem menos da influência suíça do interior do livro, para que isso não dominasse a estética. A largura da Founders ainda contrastou bem com a concisão da Calibre no texto introdutório, então a chegada da Calibre foi boa não só para o título, mas também para mostrar como a Calibre ficou muito linda onde ela estava. Simples assim, ganhei uma nova camada na minha solução tipográfica.

Embora eu esteja usando duas fontes similares nesse projeto, e três sans na identidade inteira, todas funcionam bem em conjunto, ao invés de conflitarem. Isso porque eu conheço intimamente as forças e fraquezas de cada uma. Eu sei quando e como uso uma ao invés da outra e estabeleci regras a respeito dessas características. Se algumas páginas usassem a Founders e outras a Calibre, sem nenhum ritmo ou justificativa, o motivo para usar ambas se tornaria frágil. Sem um sistema bem montado, tudo ficaria permissivo e sem sentido.
“Se você buscar e explorar semelhanças nas tipografias que usa, pode ter um sistema ótimo e diverso de fontes que são fundamentalmente diferentes umas das outras, mas que funcionam bem porque você definiu um papel para cada uma exercer.”
Um dos melhores argumentos para acrescentar fontes no seu layout é deixar mais fácil para o seu público saber que tipo de informação ele está vendo, antes mesmo de lê-la. O problema é que geralmente, quando você recebe um texto, ele é só uma montanha de parágrafos, títulos e subtítulos. Não é exatamente o material mais atraente. Mas não é por isso que você vai baixar a cabeça e só “decorar” o que recebeu. Você é um designer e seu trabalho não é esse. Design é mais do que a aparência do conteúdo. Design contribui para que o conteúdo se comunique de maneira mais eficiente.
Seu trabalho como designer não é estilizar de qualquer jeito o material que te foi passado. Você precisa encontrar vida no conteúdo e conduzi-lo como quiser. Não desista quando o texto que recebeu não estiver composto com cuidado. Absorva a mensagem e encontre formas de extrair informações significativas de um jeito sistemático. Isso não vai enriquecer só seu design, mas também ajudar seu público a processar a informação apresentada para ele. Você tem que virar especialista no assunto para o qual está trabalhando, se colocar no lugar do leitor e ajudá-lo a encontrar as melhores partes do conteúdo. Essa é a marca de um designer de verdade.

Fonte: IL Magazine
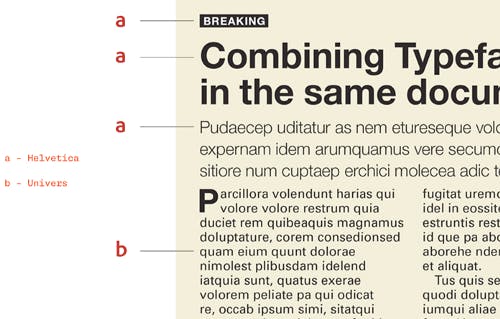
O exemplo acima usa fontes, cores e estilos para segmentar a informação em pedaços relevantes. Eles vão ajudar o leitor a variar com facilidade a atenção entre o texto narrativo e os destaques realçados. Fazer um layout assim cheio de camadas leva tempo; oportunidades como essa não vão chegar até você de mão beijada.
Você quer ajudar seu leitor a identificar diferentes tipos de informação que são apresentados a ele e, depois de ter estabelecido esses níveis, você tem uma justificativa para usar a tipografia de forma diferente em cada um. Você tem que conquistar o direito de usar várias fontes, senão está só fazendo mais bagunça.

https://fontsinuse.com/uses/53/typography-for-lawyers
O exemplo mais extremo que já vi disso é o Typography for Lawyers (Tipografia para advogados), do Matthew Butterick. Butterick está usando pelo menos oito famílias tipográficas nesse layout, e eu descobri que essa atitude gera discordância. Muitos designers argumentam que a paleta é eclética demais e que ele poderia ter atingido o mesmo resultado com menos famílias, ou com uma superfamília. Para começo de história, qualquer layout pode ser feito com menos fontes. Qualquer pizza seria comestível sem nenhum recheio, mas às vezes eu quero uma cheia de coisa, ora! De novo, sua avó não sabe o que é uma superfamília de fontes, porque ela tem problemas de verdade para se preocupar. Por exemplo, que horas começa a novela.
Eu acho esse livro genial. Se nós nos consideramos amantes da tipografia, por que lutaríamos contra alguém com habilidade para reunir boas fontes numa sinfonia de comunicação bem-feita? Por que elementos gráficos são uma forma aceitável de diferenciar tipos de conteúdo, mas fontes diferentes não?

https://fontsinuse.com/uses/53/typography-for-lawyers
O livro de Butterick é tão bem-sucedido porque ele conseguiu criar várias soluções para situações específicas do conteúdo: títulos, tabelas, legendas, texto, subtítulos, dicas, destaques. Cada uma tem seu próprio estilo e o leitor só precisar de algumas páginas para encontrar todas e entender seus propósitos. Se você achou que a seção de dicas é particularmente útil para você, você vai encontrá-la facilmente por causa da configuração singular dela. Se você acha que elas não te ajudam, pode facilmente ignorá-las e focar no que é mais importante no momento.
Esse tipo de distinção visual e sinalização é a base dos sistemas de UX design (sobre o qual falaremos logo mais). Quando um usuário vê um elemento, automaticamente entende o que ele é e qual o valor que tem, independente da escolha exata de fontes do designer. Então por que constranger os designers que conseguem atingir esse resultado usando uma paleta tipográfica diversa? Pegar uma massa disforme de conteúdo, construir cuidadosamente sua estrutura de informação e aplicar distinção visual através de escolhas tipográficas está na essência do que fazemos como designers. Você ainda pode ter uma “taça de cristal” com várias fontes, caso o resultado desejado seja que o público perceba os estilos não por características estéticas propriamente ditas, mas pelo tipo de conteúdo que apresentam.

Ilustrado: todo conteúdo que você já recebeu na vida
“Não desista quando o texto que recebeu não estiver composto com cuidado. Absorva a mensagem e encontre formas de extrair informações significativas de um jeito sistemático. Isso não vai enriquecer só seu design, mas também ajudar seu público a processar a informação apresentada para ele.”
O pilar de um design UX de qualidade é a identificação clara na tela de todos os elementos interativos, de informação e sinalização. Enfatizar o reconhecimento do valor de um objeto, além da sua legibilidade. Não é apenas sobre o que a palavra diz, mas sobre o que ela faz. Fontes são elementos de sinalização imediatamente reconhecíveis, e nós deveríamos aproveitar isso.

Qual texto é interativo e qual não é? Mesmo a adição de cor não dá a clareza necessária, porque parte do texto verde é só decorativo
No meu trabalho como Líder Criativa da Microsoft Power BI, nós somos incentivados a usar uma fonte, e é uma fonte horrível. Segoe. Até o nome é horrível.

Muitas. Palavras.
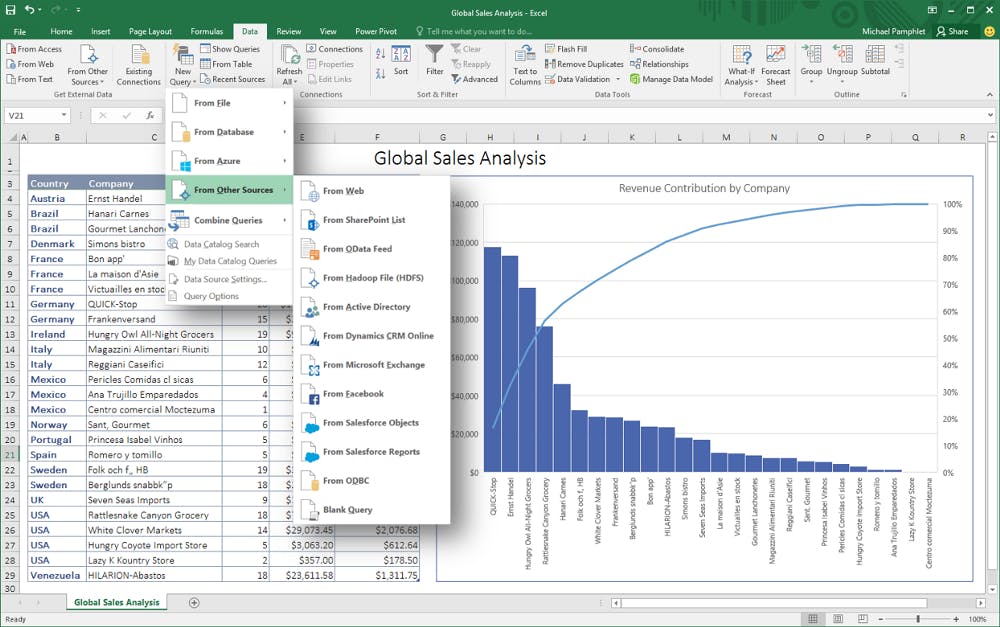
O problema da Segoe (além da sua pobreza) é que é pedir demais que uma fonte dê conta de todas as nuances que existem num software complicado. Se você olhar qualquer software do Microsoft Office, vai ver o mal que a limitação de fontes causa à interface. São dezenas de elementos na página, a maioria usando mesmo peso e cor. Mas nem todos esses elementos possuem a mesma funcionalidade. Parte do texto é puramente organizacional ou informacional, enquanto outros elementos são interativos e executam uma ação para o usuário. Para piorar as coisas, parte do texto dá a entender que é interativo quando não é (“Get External Data” no canto superior esquerdo, por exemplo, não é interativo). O resultado é que o olho fica cansado da corrente de elementos parecidos e o usuário nunca tem 100% de certeza do que cada elemento de texto faz até interagir com ele. Nós estamos forçando os usuários a errarem e fazendo eles sentirem que a culpa é deles.
Tradicionalmente, se você precisasse diferenciar entre funcionalidades na interface, é esperado que use bordas, caixas, cores, setas, ícones e outros trequinhos. A ideia de usar mais fontes para criar essa diferença seria mal vista. BOM, AQUI NÃO!

Power BI: menos zuada desde 2015
Para enfrentar essa situação na Power BI, nós começamos a incorporar uma segunda fonte no nosso design. A DIN é uma fonte alemã clássica. Quadradinha, um pouco condensada e tem numerais adoráveis. Ela faz uma boa dupla com a Segoe, porque tem um estilo diferente sem ser muito extravagante ou chamativa. Porém, saber qual fonte acrescentaríamos foi apenas uma parte da solução; também tínhamos que estabelecer regras sobre quando usá-la. Como nos certificamos de que não estamos usando a DIN apenas por diferenças estilísticas e sim como uma ferramenta para ajudar o usuário compreender nosso produto?
A solução que eu escolhi foi que usaríamos a DIN para nos ajudar a separar os elementos textuais interativos dos não-interativos. Existem muitas situações no nosso produto onde precisamos de subtítulos ou legendas dentro da mesma área dos elementos interativos. E já que cor não é uma opção universal para nós (a cor do nosso produto é amarelo, o que não atende critérios de acessibilidade num fundo branco), trazer uma segunda fonte nessas situações torna a distinção interativo vs. não-interativo extremamente clara e nos ajuda a ter uma regra a seguir nesses casos.

Não há dúvida sobre qual opção diferencia melhor interativo vs. informacional

Agora temos uma regra que funciona bem tanto no tema claro como escuro da interface

Chupa essa, Segoe!
Dá para ver nesse exemplo da UI que uma mudança pequena – como o acréscimo de uma segunda fonte – pega o volume de texto que o usuário lê e o segmenta em pedaços mais fáceis de digerir. As palavras compostas em DIN servem como marcações de informação, complementando os comandos de ação do aplicativo e criando uma distinção clara para o usuário. A interface fica automaticamente mais fácil de processar e mais acessível. Não é apenas sobre estética, fazer as coisas ficarem bonitas ou acrescentar floreios visuais sem motivo. É sobre ajudar nossos usuários a processar o que está na tela e dar a eles o poder de saber exatamente o que acontece cada vez que encontram texto no nosso aplicativo.

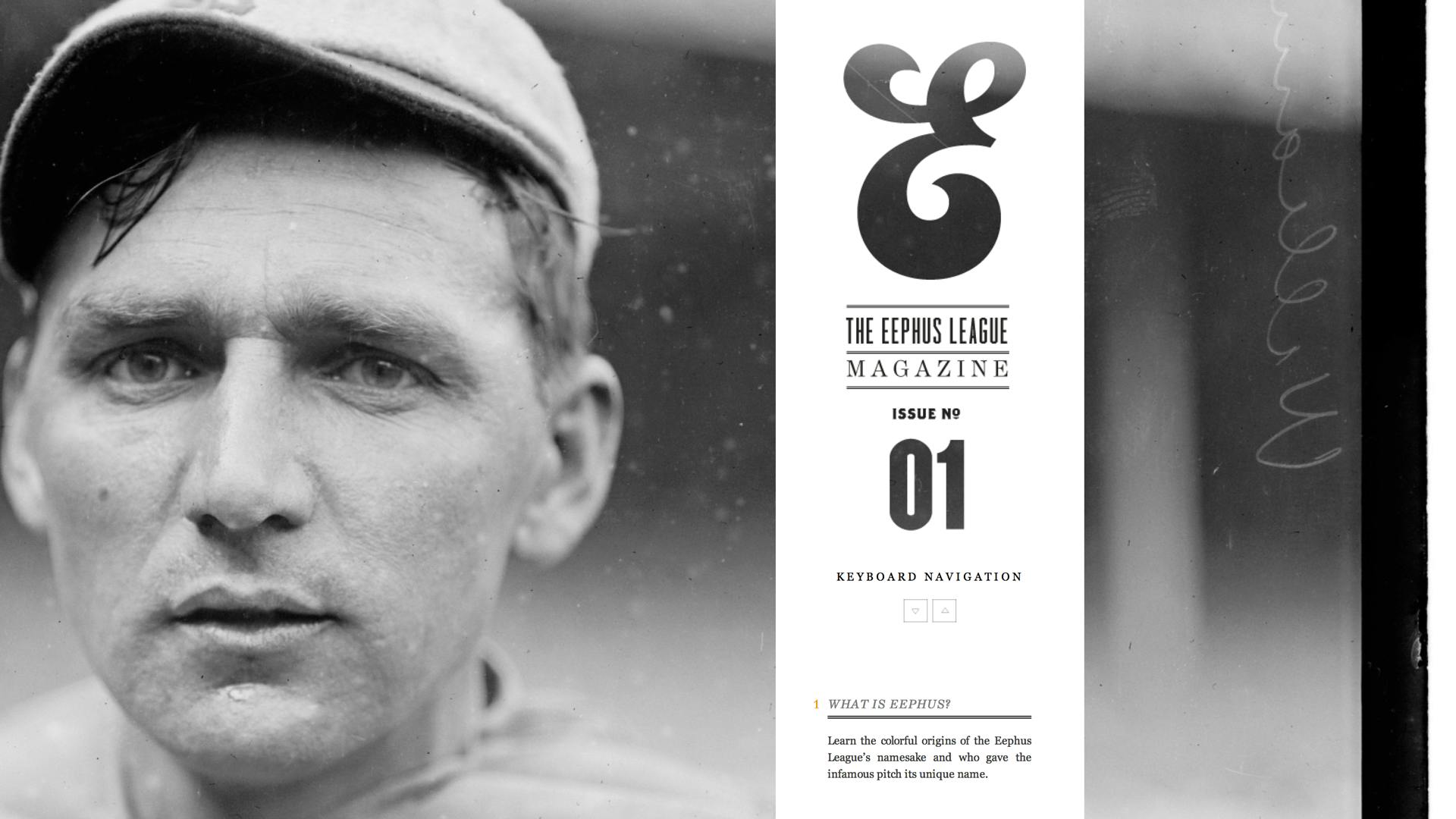
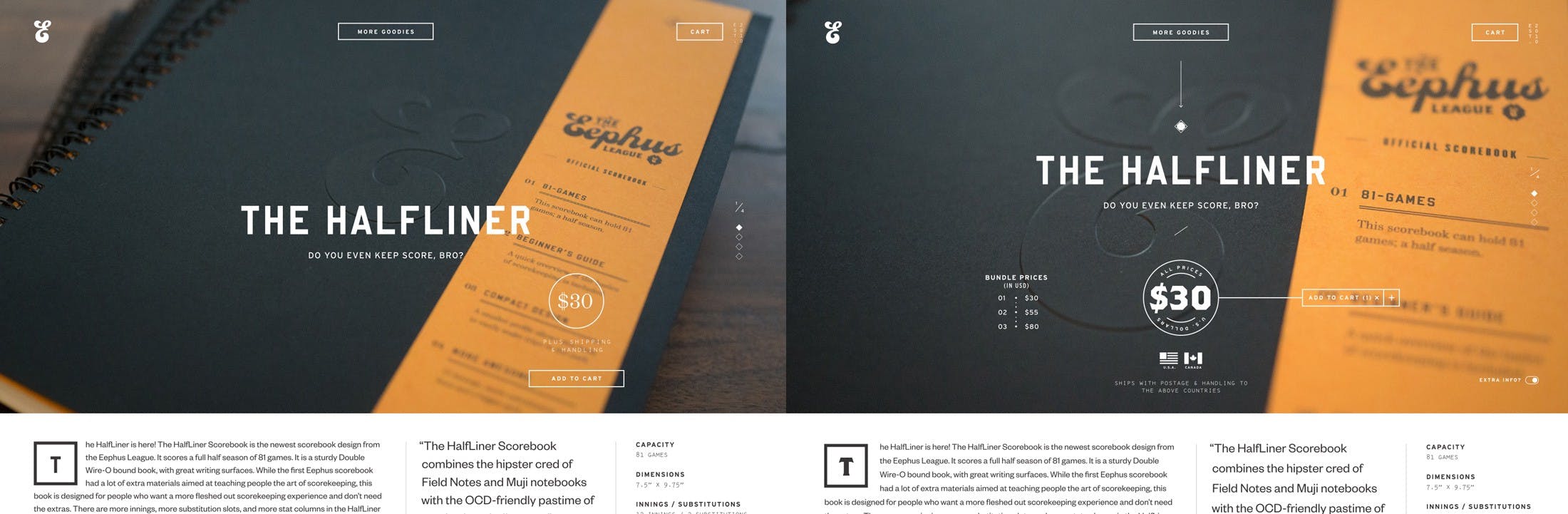
Depois de toda essa análise e reflexão sobre as virtudes do design multi-tipográfico, senti que eu precisava de uma boa oportunidade para pôr à prova tudo que eu falei. Eu tinha o playground perfeito para isso: o site da Eephus League. A Eephus League é um pequeno negócio que eu comecei em 2010 e vende produtos relacionados a baseball. Não vou entediá-los falando sobre o que eles são (scorebooks – cadernos de resultados) porque vocês são designers e, por algum motivo, desprezam esportes quase tanto quando amam bicicletas fixas e café.
Ela começou como meu último projeto de graduação, e a linguagem visual da marca e as fontes que uso nele mudaram com o tempo. À medida que crescia, eu acrescentei mais diversidade tipográfica e incorporei um tom de voz mais divertido na marca.

*Gratuitamente inserir fotos de produtos da Eephus League*
Se você achou que sairia desta seção sem fotos desses cadernos, bom...sinto muito.

Essas imagens são apenas uma amostra das fontes que usei nesse projeto ao longo dos anos. É minha oportunidade de testar novas compras de fonte e me divertir. A marca, como existe hoje, é um mix único de fontes e composições.

Só havia uma exceção a esse paraíso tipográfico: o site. Eu fiz o site no verão de 2010 como uma universitária sem grana e com poucas webfonts à disposição. Então há algum tempo ele estava precisando de uma repaginada. Eu já tinha brincado com algumas novas ideias para as páginas da loja, mas continuava empacada no layout. Estava rígido e eu me perdia tentando filtrar, entre as que eu já tinha usado, quais as melhores fontes para o site.

Hm. Não chegou lá ainda.
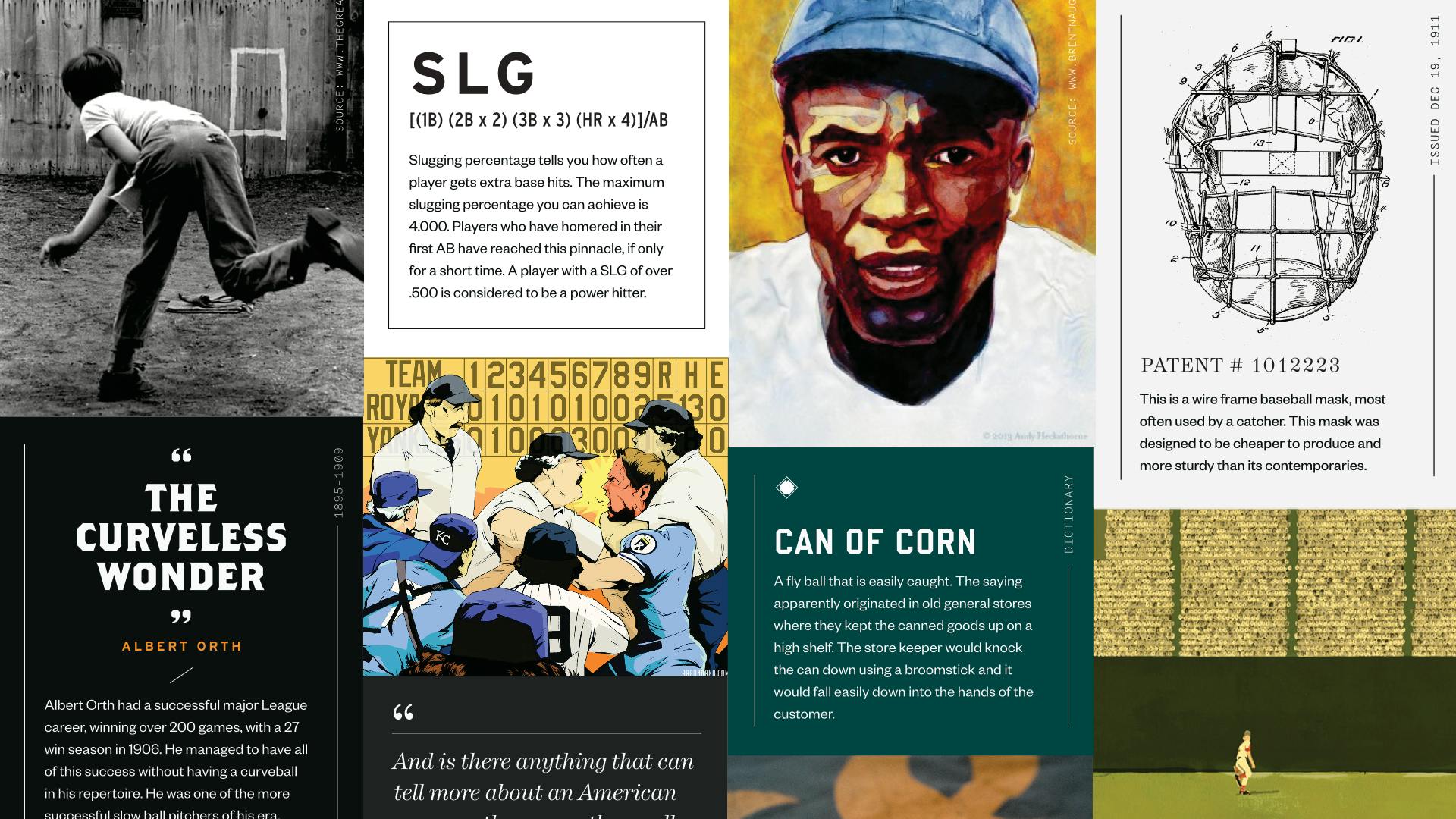
Decidi me usar como rato de laboratório para testar a importância de pirar na seleção tipográfica e tentar sair do limbo criativo no qual eu estava. O site era uma ótima oficina para isso, porque sua estrutura foi baseada na ideia de vários tipos de posts diferentes: apelidos, citações, estatísticas, jargões e patentes de equipamentos. Cada tipo de post tem sua própria hierarquia de informação e elementos únicos de composição. Eu queria pegar esse conceito e dar ainda mais força a ele do que tinha no site original. O quão únicos eu conseguiria fazer esses posts sem tudo virar um caos?

Nenhuma dessas opções tinha o tom apropriado para o caráter divertido dos apelidos.
Comecei com meu tipo favorito de dado, apelidos. Apelidos são coloridos, bobos e ricos em significado, então era importante que o layout deles refletisse essa energia. Mas fui vendo que minhas composições estavam meio frias. Depois de testar todas as outras fontes que eu já havia usado na marca, lembrei que ainda tinha uma linda fonte display na manga: Brothers.

Brothers. Todos nós já vimos ela. É tão única que é difícil usá-la sem que ela roube toda a atenção. Mas saber que eu tinha várias outras fontes à minha disposição significava que eu poderia usá-la de manchete aqui e apenas aqui. Eu não corria o risco de exagerar no uso de uma fonte muito singular, ao mesmo tempo em que aproveitava ela no meu projeto. Esse é um argumento-chave a favor de sistemas ecléticos; eles te dão a liberdade de deixar fontes display serem coadjuvantes, levando níveis adequados de personalidade e somando ao design sem engolirem todo o resto.

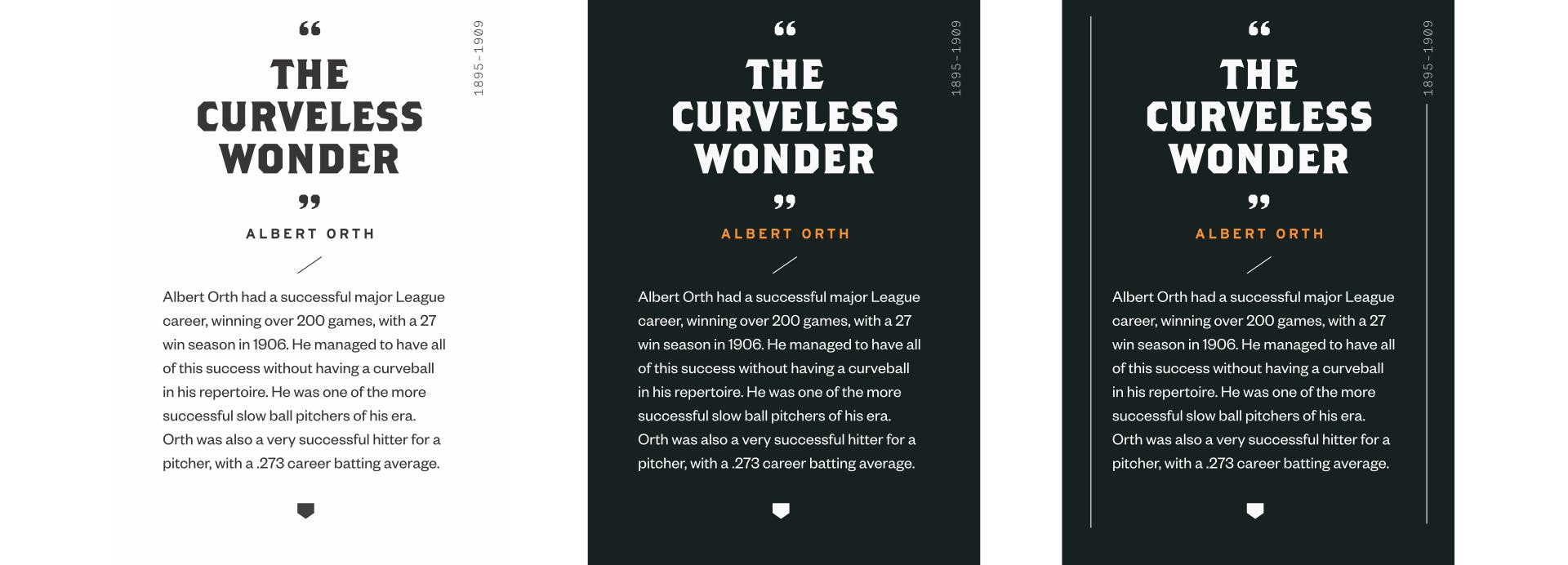
Escolhi a Founders Grotesk como fonte de texto, ao invés de uma serifada, sabendo que ela cairia bem com qualquer uma das minhas outras fontes. Uma vez que o bloco de apelidos estava desenhado, um método começou a surgir para criar os próximos: elementos compartilhados seriam estilizados iguais e as informações particulares seriam diferentes. Cada categoria tem um estilo específico de título, e as fontes refletem o conteúdo.

As estatísticas são frias e absolutas, refletindo a matemática que comunicam. As citações têm um estilo tradicional de aspas. E eu adoro os cards de patentes, que reproduzem o estilo tipográfico encontrado em documentos antigos desse tipo.

Terminado esse exercício, voltei e repensei as páginas da loja, onde comecei. O resultado foi muito mais rico e em linha com o que eu esperava alcançar na marca como um todo. No fim, usei seis tipografias especiais no redesign da Eephus League. Acredito que se qualquer uma delas fosse retirada, o site sentiria.

O sistema de design usado num artigo longo.
Ao estabelecer essas fontes como minha linguagem visual e sendo atenciosa sobre como elas seriam usadas, consigo ter a diversidade visual que eu quero. Tenho que garantir que cada tipo de conteúdo tenha sua própria voz, mas ainda em harmonia com o coral. Trabalho de design que usa múltiplas fontes não precisa ser dissonante, desleixado ou caótico. Ele pode ser tão focado quanto o design que usa apenas uma família tipográfica.
Você tem que começar criando regras para ganhar o direito de quebrá-las. Monte seu caderno de regras para fontes: tamanhos, cores e aplicações. Use-o metodicamente antes de abrir exceções. Seu público vai ter o benefício de aproveitar a diversidade visual que você criou para ele, ao mesmo tempo em que consegue fazer conexões de estilo e conteúdo. Então quando você resolver mudar, seu público vai perceber a mudança como importante e você consegue afastar qualquer reação negativa.
“Não é apenas sobre estética, fazer as coisas ficarem bonitas ou acrescentar floreios visuais sem motivo. É sobre ajudar nossos usuários a processar o que está na tela e dar a eles o poder de saber exatamente o que acontece cada vez que encontram texto no nosso aplicativo."
Vamos lá, pílulas do que aprendemos hoje!
- É menos sobre as fontes em si e mais sobre como você as usa;
- Foque nas diferenças das fontes que são parecidas à primeira vista;
- Comece as paletas com uma dupla, depois acrescente a partir delas;
- Crie regras sobre uso das fontes e mantenha elas;
- Contraste no pareamento tipográfico é superestimado; o contraste real vem do conteúdo e da hierarquia;
- Se você não tem camadas estruturadas no seu conteúdo, crie-as você mesmo;
- Use fontes diferentes para distinguir elementos distintos no seu conteúdo;
- Use fontes muito distintas esporadicamente, com uma intenção clara.
Se você chegou até aqui, eu agradeço sinceramente. Cada um desses tópicos poderia facilmente ser transformado em um artigo menor, mas acredito que é a soma de todos esses conceitos num grupo que faz esse jeito de pensar sobre tipografia tão divertido e interessante.
- Vinila Regular
- Dupincel S Regular
- Odisseia Regular

Valter Costa